User experience design is a multidisciplinary field. A well-designed product must be visually appealing and simple, and easy to understand, learn and use. Creating a well-designed product is an endeavor that requires technical skills — an understanding of computer science, human computer interaction and visual perception and cognition — and tremendous creativity. User experience requires analytical thinking directed toward a great user experience, and that user experience has to be grounded in a deep understanding of what people need, how they think and why they behave the way they do.
The first draft or sketch is rarely the “right” or “best” design. Creating a well-designed product requires exploring a range of solutions, identifying promising directions and then refining those directions through iterative cycles of design, prototype and test. To that end, there are many different skills required to design well. Here is a guide to the different skills needed to support a robust design process, and the job titles that correspond to those skills.
User Research
You can’t design effectively for people unless you understand them: how they behave, how they think and what motivates them. Cognitive psychologists and anthropologists often have the best training for a variety of research methods for studying people, including ethnographic field studies, survey design and usability tests. Note that usability studies and field studies are not the same as focus groups, which are often designed and facilitated by marketing professionals. In contrast to focus groups, which are often used to gauge market interest and involve explicitly asking people for their reactions, user research is about observing human behavior. What people say they will do and what they end up actually doing are not always the same. Insights from user research help us understand why people act the way they do, and when complemented with data analytics, can tell a more complete story about user behavior.
Generally, there are two types of qualitative user research: formative research and summative research. Formative research happens upfront, before a product or feature set is built. The intention behind formative user research is to understand latent user needs, behaviors and motivations. That understanding of user needs is what inspires product definition, feature prioritization and product design.
After an initial design or several design explorations are created, summative user research helps the team gather feedback from users to see how easy the product is to use, how well they understand the offering and whether it not only meets their needs but also delights them. The feedback gathered from this phase of research helps the team go back and iterate on the design.
Good researchers understand what methods to apply to help get insights into different kinds of questions. They know how to use qualitative data to help explain the “why” behind what we observe through quantitative data like logs analysis. They understand what the strategic objectives of the team are and design a research program to help the team meet those objectives. They use sound judgment when drawing conclusions about users, even though the sample size is usually small. They can identify outliers and help provide context to the team to better understand overall needs and behaviors. They are capable of facilitating brainstorming sessions with the team and use insights about users to inspire technically feasible solutions.
When startups have invested in hiring a user researcher to join the team, the researcher usually becomes an incredibly valuable member of the team, helping to drive design decisions, feature priorities and overall product vision. User researchers can help the entire team feel empathy for the customer or end-user.
People who contribute to design in this capacity often have a graduate degree in cognitive psychology, anthropology or human-computer interaction. Common job titles include user researcher, usability analyst, usability engineer or user experience researcher.
Interaction Design and Product Design
Design is not just about how a product looks but also how it works. A well designed product or service considers all the touchpoints a user has with the offering, from acquisition and conversion, to moving people through the experience and making people feel good about the interaction. At the highest level, this type of design is the manifestation of the company’s core values, mission and principles in the form of the actual product or service offering. People who solve problems at this level may be referred to as product designers. Product designers help define what product is being built and, equally importantly, what is not being built. Tactically, deliverables may include wireframes, prototypes, functional specifications and flowcharts; people who focus at this level often have interaction designer as the job title.
Good product and interaction designers know how to engage in a design process that leads to good outcomes. They are good communicators; they are knowledgeable about user interface standards and conventions, and are capable of envisioning the dynamic nature of the product and the functional flow. They know when and how to use user research. They know how to adopt the right mindset at the right stage of the design and development process: divergent thinking during brainstorming and ideation phase, and convergent thinking when it’s time to iterate and launch. They are deep thinkers: they understand interdependencies, requirements, and constraints, and take a step back, see the big picture, and clarify how everything fits together. They have high emotional intelligence: they know how to work with engineers and marketing stakeholders and how to receive feedback well. Product and service design are inevitably the outcome of a large team effort and a reflection of the company’s culture, values, and principles; a good designer knows how to guide a company and/or team through a journey of defining or understanding the vision, values, and principles, articulating that, and making it tangible.
Educational backgrounds may vary tremendously, and may include but are not limited to computer science, human-computer interaction, human factors, and library science and information architecture. UX is a very multidisciplinary field and relatively new, so don’t rule out people who come from adjacent fields like industrial design and architecture; spatial design is very complementary to interaction and product design.
Visual Design
Creating an overall aesthetic for the product or service offering is driven by someone with a visual design background. They own the color palette, grid, typography, layout, icon style, and visual and branding assets in the user interface; they create the visual expression of the brand as the company wants to see themselves.
Good visual designers can be trusted to be the final arbiter of good taste. They understand how people see and process information and use that understanding to create designs that are easy to comprehend and are comfortable to “live” in. They understand that visual adornment is meant to support the experience, and not be the experience. Hence, they avoid creating products that are “overdesigned”, where the product is so decorated that the user cannot fully enjoy the experience. Great visual designers have a regular practice of creating and exploring different design directions for every design decision. They sweat over the details; no detail is too small to mind.
Many people trained in graphic design often apply for visual designer roles. When screening candidates for such a role, the designer must understand what it means to design for interactive use. It is not enough to hire someone for a visual designer role whose experience is limited to creating print design, brand identities, icons, banner ads, or posters because an interactive product is not a set of static screens. Your visual designer must be capable of envisioning the dynamic, user-driven nature of the product.
Prototyper / Web Developer / Front End Developer
The process of design requires prototyping in order to have something to test and iterate. People with strong front end development skills bring design ideas to life for interactive products, while preserving the integrity of the design by paying close attention to design details during implementation. Such people may come from job titles that include Web Developer, Front End Developer, or Prototyper, but they are all different in nuanced ways.
People with any of these three job titles may be equipped with the skills to build prototypes of designs and implement the front end. People who make strong prototypers or consider themselves prototypers are often used to writing throwaway code, and have developed strategies for quickly bringing an idea to life. They are optimizing for development speed and iteration. Web developers and front end developers are more focused on writing production code that is durable, cross-platform and cross-browser compatible, with graceful degradation or responsive to various screen sizes and devices. Good front end developers sweat over getting the implementation details of the front end just right, inasmuch as good designers sweat over getting the details of the interaction and visual design just right.
Many prototypers and web developers are self-taught. They may have strong design sensibilities and straddle the role of designer and front end engineer. Front end engineers may also be self taught, and more often have degrees in computer science.
UX Skills FAQ
Q: I don’t have the resources to hire four different people. Should I hire a jack of all trades or specialists?
A: If you are lucky enough to find a really great candidate who has all the skills described above, creates excellent work, and is willing to do that range of work, hire this person ASAP. The reality is that most UX professionals are trained mainly in 1 or at most 2 of the subject areas described here, and are strong in those areas but not necessarily the others. Holding out for that one UX hire to do all these tasks (user research, product design, interaction design, visual design, prototyping and front end development) may take a long time, if ever. Meanwhile, your product is being developed and needs to go out the door.
The decision to hire specialists is often a practical one to help grow a team and get the right skills in the company. Instead of hiring jack of all trades people, look for “T-shaped” people: people who specialize in a particular skillset described above, with interests and work that are broad and span other UX disciplines. For example, look for a strong visual designer who understands interaction design principles and is willing to grow and learn in that area. Or hire an interaction designer who can also code and build prototypes or is willing to run user studies. Perhaps your interaction designer or visual designer can serve as a less rigorous prototyper, using tools such as InVision, Axure, or Keynote. For some products, that type of throwaway prototyping may be sufficient to move design along productively. You may have the opportunity to find a front end engineer who is passionate about design and learns everything he/she can about design — this is the only path toward being a “unicorn” I’ve ever seen that works but it is extremely rare. Furthermore, since design benefits from batting around ideas, even two people is perhaps a better configuration than one unicorn-esque employee.
Q: If I can only hire 1–2 people, what skills should I hire?
A: The answer to this question varies, depending on the skillset of the existing people on your team. Hiring UX people that complement existing team members is a strategic way to round out your team. If you have a great candidate in the pipeline who has outstanding skills in one dimension and a terrific attitude that makes him/her the person everyone would want to work with, hire that person and then hire another person that has complementary skills.
Consider expanding the range of specialty UX skills at your disposal by hiring freelancers, contractors, or consultants. For example, maybe you don’t need a full time researcher but you have access to an outstanding researcher that you can hire on a contract basis. Or maybe you can hire a visual designer on a freelance basis who can create the look and feel of the site, deliver a style guide, and work with your front end engineering team to build the visual assets (e.g. grid, typography, color palette, icons, button styles, etc) into a front end library that then makes it easy for developers to create UI that is consistent.
While it’s tempting to hold out for a jack-of-all-trades designer who can “do it all”, usually the people who most fit this profile are too early in their careers to have any wealth of experience in any specialty. Rather than hiring a junior person to do it all, consider hiring a consulting firm or studio to collaborate with you on product definition and design. Excellent firms will have senior people who will be able to quickly assess what needs to be done and help develop a direction and foundation for the product during its most formative stages. With a solid product foundation, a junior hire can then build off the foundation as new features are added.
Q: Should I hire an interaction designer or a visual designer?
A: Both skill sets are important for building great products, and any design candidate you interview will be more inclined toward one or the other. If you only have headcount for one kind of designer, consider what you are building and determine what skills you need most for your product, and find ways to get the other needs covered.
If the interaction model is simple, and you need your product to be more delightful than your competitors, focus on visual design. A visual designer paired with a user researcher can sometimes help fill in the gaps created by not having an interaction designer.
If your product is functionally complex and has many features but needs to feel simple, then focus on hiring an interaction designer. An interaction designer will methodically understand user needs, define tasks and goals, and structure the experience of the product to support complex tasks and flows for frequent use.
Q: What’s a reasonable ratio of UX : Engineering to hire?
A: The answer varies depending on what is being built, but in general, a ratio of 1 designer for 10 engineers (including front end and back end) is a reasonable guidepost.
Q: What’s the right mix of junior and senior people?
A: I recommend reading (former Yahoo web developer manager) Mike Lee’s essay on “How to Recruit and Build and Effective Team of Developers” which really applies to any kind of team, not just developers. Mike gives great guidance on how to think about the breakdown between senior / junior people and the differences in what to look for when interviewing them.
Writing a Job Description for UX People
The best thing you can do for your company as founder/CEO is to hire a great team, so it’s worth investing a lot of time and energy into writing a good job description. Even if you are relying mostly on your network to source candidates, you’re likely to need at least a description of your company to circulate to elicit interest from candidates. Designers are getting contacted on a daily basis about opportunities. How is your opportunity going to stand out from others?
A founder (not in the KV portfolio) reached out to me recently asking me to help him publicize an opportunity at his startup for a designer. This was the job description:
ACME is building the next generation resource optimization software to enable recurring activities (tours, ski resorts, amusement parks, zoos, museums….60B+ US only) along with support for consumer transactions (online, mobile, POS) of such activities. This configurable enterprise software stack can be applied to many industries with very large scale consumer usage.
The platform is SaaS based, relying on modern storage architectures(Sql/NoSql), REST based APIs, complex optimization technologies and built to scale. The founding team is led by experienced entrepreneurs and a core team of engineers. Well financed, VC Backed.
This is a great example of what not to do in a job description for designers. It’s written from the perspective of a technologist with a focus on what technology will be built. The opportunity is not described in terms of who the target users/customers are and what problems it is trying to solve. Contrast the description above with the following descriptions for other companies:
At Webflow we’re constantly building new and exciting features that make web design much faster and easier. We’re looking for someone with a lot of vision and a lot of design experience that can own big product initiatives. There are so many fun and creative ideas that are waiting to be designed and built. If you love designing great user interfaces and you want to leave your mark on the future of web design then you’d be a great fit on our team!
You’ll be involved in every step of the process for designing Webflow products – researching the best possible solutions, creating user flows, designing mockups, designing high-fidelity UIs, and creating custom icons and graphics. Knowledge of HTML/CSS is preferred.
This is a full-time and salaried position that includes health, dental, and vision benefits. We also offer significant equity in the company and awesome perks.
RESPONSIBILITIES
- Own big design projects (think social platforms, new design tools, and other high-impact projects)
- Work directly with our engineers, delivering them product specs and assets
- Work directly with other designers to envision and iterate concepts
- Contribute to high-level strategic decisions with the rest of the team
- Compile research and create user flows
- Design mockups and high-fidelity user interfaces
REQUIREMENTS
- 3+ years of UI design and interactive work
- A solid design background with an obsessive eye for visual and interaction details
- Experience designing web apps
- Ability to think at a high level about product strategy and vision
- Self-motivated and able to efficiently run with a project without close supervision
- Basic knowledge of HTML & CSS
- Understanding of basic SEO
- Excellent communication skills – you should be able to clearly articulate your design decisions.
IDEALLY
- Have experience building websites (HTML, CSS, Javascript)
HOW TO APPLY: Email your portfolio and resume to jobs@webflow.com
Note: You must have valid U.S. work authorization
Hi, we’re “Homerun” and we’re redefining what it means to sell a home.
We will give homeowners a fair cash offer on their screen in under a minute, saving them 2 to 6 months of time and removing all of the uncertainty of selling a home. This is possible because we will literally purchase the homes ourselves (then resell them on the market). It’s a little bit crazy, but it makes for a much dramatically better experience for customers. In 10 years we hope we will be the only rational way to sell your home.
Here are two articles about us:
http://venturebeat.com/2014/04/03/keith-rabois-homerun/
We want to hire a thoughtful, empathetic, and experienced designer to build and lead the design team and culture at Homerun.
You will craft the delightful products and identity that will come to represent us. We’re introducing a fair and trustworthy product to an industry known for dishonesty. Your challenge is to overcome that bias and create an experience that earns customers’ trust and love.
If you succeed, you and your work will help define a next generation high-profile startup that changes one of the world’s largest industries for the better.
Responsibilities:
- Leading the design of our “version 1.0” product
- Developing an iconic and beloved identity for a high-profile startup as it launches and grows. (Think Square, Uber, Tesla, Zillow)
- Developing products and tools for homesellers, homebuyers (for the property we need to re-sell), home inspectors, and internal teams.
- Understanding how and where to use data to improve products.
- Conducting and/or managing the outsourcing of customer research
- Growing and managing an elite and widely respected design organization
To apply, send your resume and portfolio to jd+designlead@opendoor.com.
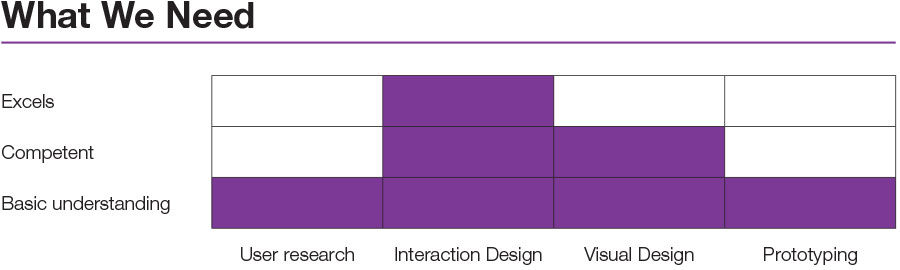
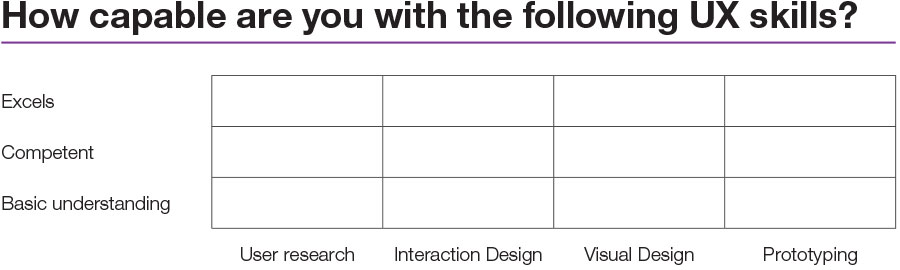
As you embark on your search for UX talent, consider the skills you most need based on your understanding of UX skills. Prioritize the skills and map out what areas you need excellence, competence, and a basic understanding. For example, the profile of your ideal UX hire might look like this:

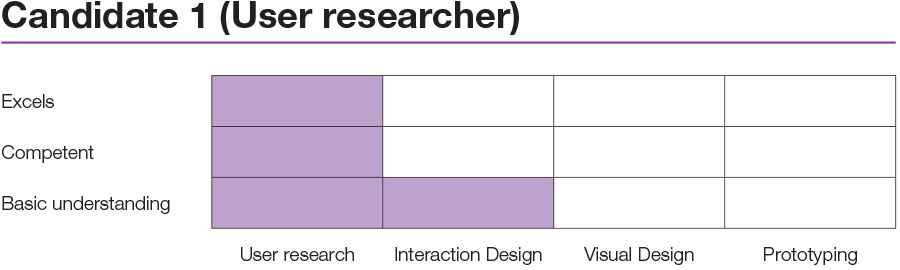
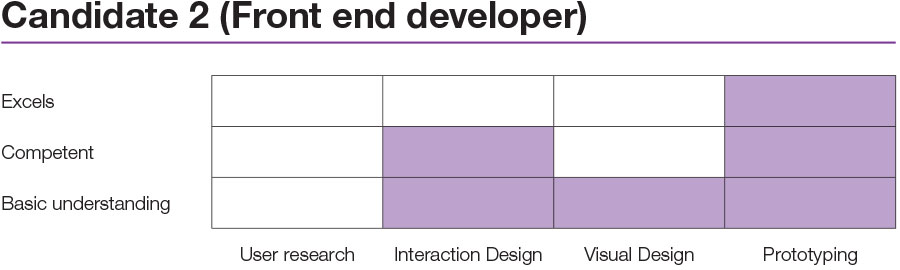
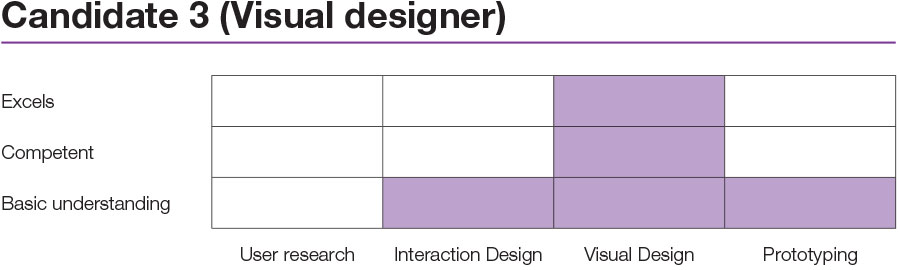
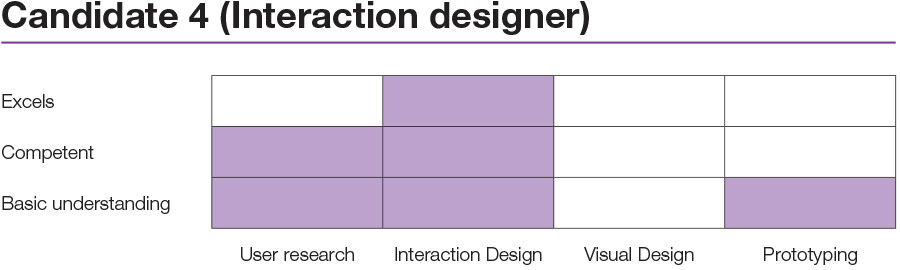
Compare this profile to these four imaginary candidates:




Based on these profiles, who is the best fit from a skills perspective? That said, if you find a terrific candidate who doesn’t exactly fit the profile of what you are looking for, consider hiring the candidate opportunistically. If your company is growing, chances are you will need that person in a few months anyway.
Answers to your interview questions and the candidate’s portfolio should give you a good sense for where the candidate’s strengths and interests lie. You can even ask candidates to fill out their profile on a blank grid to get their own self-assessment of their UX skills across this spectrum.

With a candidate profile in hand, you can better understand how the candidate’s skills meets your needs.
Here are the ingredients for a good job description:
- Name the role: You may not have the exact job title figured out, but the title on the job description should reflect what you’re looking for in a designer. Use job titles that are more standard in the field to maximize your chances of finding the right person for the role.
- Describe the company: What is your raison d’etre? Why should a designer care about your company? How will this opportunity challenge and inspire the designer and motivate him/her to work at your company?
- Describe the job: What will a typical day look like for the designer? What do you expect the person to do? You don’t need to enumerate all the tasks but you should describe what level this role is at, who they’d work with on a day to day basis, who they’d report to, and what a typical day/week might look like.
- List your requirements and nice-to-haves: Your requirements are the minimum qualifications for the job; the nice-to-haves are what the ideal candidate would have. Requirements may include a specific degree or educational background, where the designer should be located, and number of years of experience in the profession. Avoid listing requirements that don’t add unique value to the description.
- Tell them how to apply: Tell interested parties what to do if they want to apply. At minimum, provide an email address to which people can send their resume, portfolio, and cover letter.
Sourcing UX Candidates
“Where do you find designers to hire?” Now that you understand what UX skills you need to have for your team and have written a job description that describes these needs, it’s time to get the word out and start recruiting.
Most designers are sourced from large in-house teams, other startups, design agencies, universities, and online sites where designers congregate. For employers, this article will help you understand how to think about different ways to source candidates and what to look for. If you are a prospective applicant, this article may help you decide how to best conduct your job search or develop your career. If you are a student, this article includes some programs to consider as you pursue your education. While there are many short programs and bootcamps that claim to train people to become designers, they are still relatively new and unproven so I did not include them here.
Targeted outreach
Targeted outreach is among the most effective ways to find someone to hire, especially if the team has prior experience working with good designers and/or has a large network. With your team and everyone you know who might have worked with a good designer, brainstorm a list of all the great people they’ve worked with, reach out to them, and/or ask them to refer other people they’d recommend.
Large in-house design teams
Companies like Google, Yahoo!, LinkedIn, eBay, Apple, Adobe, Intuit, Twitter, and Facebook can employ hundreds of designers and are fertile ground for breeding designers who can work with cross functional teams to ship products. Because they have large teams, junior designers get mentored by more senior designers and are exposed to good design leadership and management practices. Oracle, Salesforce, Citrix, and SAP are enterprise companies that also employ many designers. Be willing to also consider some non-obvious places that aren’t top of mind; for example, I’ve hired some terrific people from Walmart.com and Bank of America.
For early-stage startups looking to hire a mid- to senior designer who can eventually lead, grow, and manage a design team, a designer from a large in-house team who has worked there for 2–4 years makes a great candidate for recruiting into such a role.
Startups and smaller companies
Startups and smaller companies are a viable source for designers, particularly if they have been with the company for 2–4 years and the future of the company is uncertain.
Be aware that some designers who only have experience in startups may lack a mature design process and/or ability to lead or scale a design team as it grows. If a designer’s experience is mostly comprised of a series of short stints (< 18 months) at startups, take time to understand what happened, not just from the candidate’s perspective but also from founders, coworkers, investors, etc.
Design agencies
Design agencies are often filled with young designers who have been mentored by strong design leaders, and some of them are eager to work in an in-house team and have a chance be part of the shipping team and own equity. Many agencies also pay less than large companies can afford to pay, in exchange for working in an environment that values and understands design and gives designers the chance to work on a wide range of projects. Agencies like IDEO, Frog, Method, and Adaptive Path (now owned by Capital One) hire well and train well, but don’t overlook small boutique firms.
Be aware that some designers who only have agency experience may not have sufficient experience with seeing a design through to launch. Make sure you probe on their past collaborations with engineers.
Online sites where designers congregate
Increasingly, designers are posting work samples online to build their reputation and get discovered. Some startups have successfully recruited terrific designers by browsing through online sites for designers and searching relentlessly for portfolios that suit their design sensibilities. Dribbble, Behance, Coroflot, Carbonmade, and Cargo (more for illustration than UI or visual design) are all good sites to look at to find visual designers.
These sites are great places to find visual designers, but not necessarily user researchers or interaction designers. The product might look great but not work that well. The hardest design work is what comes before the surface layer: the strategy, the vision, the principles, the interaction, the architecture, and these online sites don’t allow you to see beyond the surface.
UX job boards
There are a few job boards focused on user experience opportunities. Consider posting on these sites:
Design recruiters
Many recruiters who specialize in design talent work on a contingency basis or on a retainer. I prefer to work with recruiters who specialize in UX because they understand how to screen candidates and have a good nose for culture fit.
Here is a short list of recruiters I’d recommend. While there are many other recruiters who can help with hiring designers, I’ve ruled many out because they take a “spray and pray” approach, contacting people about opportunities without really assessing whether there is a fit first.
- Judy Wert — specializes in design leaders and leadership roles
- Amy Jackson — specializes in individual contributor roles
- Stephanie Shapiro
- Aquent
College hiring
New college graduates are challenging for startups because they often lack real-world hands-on experience, and even if they’ve had internship experience, they are too early in their careers to work effectively as a standalone designer and provide leadership necessary to do good design work. If you have a team and/or at least a few senior UX people who can serve as mentors, consider a variety of academic programs for your hiring the skills you need (in no particular order):
Interaction design:
- Carnegie Mellon’s program in Human-Computer Interaction
- Carnegie Mellon Master of Professional Studies
- Stanford University (Symbolic Systems program, d.School, Product Design program, Persuasive Tech Lab)
- University of Michigan’s School of Information
- University of Illinois at Urbana-Champaign (Engineering Psychology, Computer Science, Industrial Engineering, Library Science)
- University of Washington, Human-Centered Design and Engineering
- New York University’s ITP program
- UC Berkeley iSchool
- MIT Media Lab
- UC San Diego (UCSD) Cognitive Science program
- School of Visual Arts (SVA)’s MFA in Interaction Design
Visual design:
- Rhode Island School of Design (RISD)
- Ohio State (Department of Design)
- University of Cincinnati (DAAP program)
- Carnegie Mellon
- UCLA
- Illinois Institute of Design
- California College of the Arts (CCA)
- Art Center College of Design
- Otis College of Art and Design
- Savannah College of Art and Design (SCAD)
- TU Delft
- RCA London
- Goldsmiths London
User research:
- Carnegie Mellon’s program in Human-Computer Interaction
- University of Illinois at Urbana-Champaign
- Cornell University
- Stanford University
- University of California at San Diego (UCSD) Cognitive Science program
- Tufts University
- Georgia Tech
Consider relocation
Don’t rule out people who are not local. There are good designers that live outside your area, and there are good designers who are eager to relocate. One of the best designers I’ve met at a KV portfolio company relocated from Europe after being “discovered” by the CEO online. The CEO figured it was worth waiting for the visa and relocation to get a great designer of a calibrer that would otherwise be difficult to find and hire in the SF Bay Area.
Good design attracts designers
A final thought on sourcing candidates: designers want to work in companies where they feel the company values what they do. If your product or website looks terrible or if someone coming to your site can’t determine the value proposition for your product from looking at the product, you will have a much harder time attracting designers to join your company. This is a paradox: the companies with lousy designs are the ones who need designers the most, yet most designers interpret bad design as a sign that the company does not value design, or that the company doesn’t understand their own raison d’etre which will make the designers’ jobs that much harder. It is crucial for these companies to (1) represent themselves well, and (2) build a design team with the right attitude: optimistic, can-do, proactive, take responsibility and not adopt a victim mindset.
Reviewing UX Candidates
The Resume
Before looking at the portfolio and when deciding whether to contact a candidate for a conversation, start with the resume to establish some expectations. For example:
- How many years of experience do they have?
- Does the candidate have a formal education in a relevant field? Common and acceptable backgrounds include graphic design, human-computer interaction, cognitive psychology, information architecture, and computer science.
- Has the candidate worked with any notable companies or agencies that are known to have strong design teams?
- Has the candidate hopped around at a lot of companies (usually a warning sign)?
The Portfolio
After you’ve gained some context for the candidate, take a look at the portfolio. Some things to look for:
- Does the portfolio look nice? The portfolio is how designers represent themselves and their work. Does it look nice? Does it look professional / does it reflect good taste? Even if the portfolio is for an interaction designer who doesn’t focus on visual design, you want to make sure they understand what good design looks like.
- Is the portfolio easy to navigate? Can you move through the site easily and quickly? Are they sensitive to the ways in which people want to move around in a portfolio site? How do you feel when you move through the site and look at it?
- Did they design the portfolio with the target audience in mind? Does the portfolio reflect what the designer’s point of view is, what their strengths are, and provide supporting examples of their work? Do they tell the story of their work, challenges they’ve overcome, and how they’ve solved problems, and not just show static screen shots?
Note that some designers may not have a portfolio posted online, even designers that are really good and very experienced. You shouldn’t rule them out, especially if they come highly recommended. Some designers may not be actively looking for a job but came to you through a referral or a headhunter. Still others may be so busy and/or committed to their current job that they haven’t had a chance to put a portfolio together (and don’t need to).
Next Steps
Based on the resume and the portfolio, assess generally what kind of UX person the candidate is. See how their skills and experience align with the UX skills described in Understanding UX Skills and decide whether the person might be a fit for your needs. A few general buckets you might encounter:
- New grad: The portfolio is heavy on student projects. Look for potential and ability to learn quickly. Most likely they do not yet have a strong design point of view developed and will need a lot of coaching, but they may have shallow experience in a wide range of skills. Beware the inclination to hire a “jack of all trades” UX person: usually that leaves only the new grads who qualify.
- Visual designer / UI designer: Usually with a background in graphic design, may have portfolios that don’t say a lot but have a lot of pictures. If you are hiring a visual designer, make sure they understand how to design for interactive use, and can create a consistent brand and visual system that includes grid, layout, typography, color palette, and iconography.
- Interaction designer: Usually with a background in human-computer interaction (HCI), they may have strong user research skills as well. Try to decipher what was their specific contribution to projects they’ve worked on (many projects are the result of a larger team effort) and what their unique contributions were. Sometimes it’s research, sometimes it’s coding and making prototypes, sometimes it’s thinking through the interaction and product model.
- User researcher: These portfolios may be the least appealing aesthetically but don’t let that turn you away from the substance which matters more than style for this role. A good portfolio for a research candidate should give you confidence that the candidate can design and execute a variety of user studies (user interviews, field studies, usability studies). A great portfolio will not only cover the actual design and execution of studies, but will include a synthesis of what was uncovered and how insights about users inspired action from the development team and influenced the final outcome.
Interviewing UX Candidates
The Phone Screen
The phone screen is an opportunity to make sure the designer and opportunity are potentially a good fit for each other, based on obvious criteria: salary expectations, role and responsibilities, skills required, potential interest, and communication skills. Ask questions that help you get to know the person and gauge what their superpowers are and what they’re passionate about. Some example questions:
- Why are you interested in this [opportunity / company]? (Or, if you’re trying to sell them on it, tell them why this opportunity is exciting and worth considering.)
- What are you working on these days?
- What kinds of projects and problems do you enjoy working on?
- What do you consider are your strengths/superpowers?
- What skills and applications do you use daily?
- How have you collaborated with other members of your team?
- What do you not enjoy doing?
- Is there anything about your current job or previous jobs that you don’t want to do again?
- (If the opportunity is a leadership role in which they would be hiring and leading others) How do you feel about hiring and managing a team? How much time would you want to spend on design leadership vs. hands on design?
In addition to asking candidates questions, give them a chance to ask you questions as well; this is especially important if you are in “sell” mode and are working hard to get the best talent on board. Tell them what inspired you to start (or join) this company, what the opportunity is, what is the problem you’re trying to solve (from a user’s perspective), who has funded you, and who your advisors are.
The Site Interview
Because you’ll have UX candidates meeting with several people from your team, plan to have the candidate have all (or as many) interviews in one day after your initial phone screen. This way, you can set aside an hour at the beginning of the day for the candidate to review his/her portfolio with the team. Giving the candidate an opportunity to present and show their work is a great way to assess experience, level of taste and sensibilities, problem solving approach, and how he/she thinks. It gives everyone on your interview panel a chance to see what the candidate is done, without burning time in 1:1 interviews where the candidate may not have the opportunity to share, or ends up having to repeat himself / herself over and over again to interviewers.
Preparing candidates for the portfolio presentation
It’s important to set the right expectations for the candidate for the portfolio presentation, otherwise you may find the candidate comes in completely unprepared to share anything meaningful enough for you to make a hiring decision.
Here is an example of what you can tell/send the candidate before they come in for the interview:
The portfolio presentation is a chance for us to get to know your process and your design accomplishments. You will have one hour to talk about one or two specific projects you have worked on. An ideal project is one that best illustrates your design capabilities. Ideally we’d like to see how your experience is relevant to the challenges you would face at our company.
The presentation can be as informal or as formal as you would like. Some logistical details for the presentation:
- There will be about 4-5 people present. The group will be comprised of the founder/CEO, engineers and product managers.
- You will have 45 minutes for your presentation followed by 15 minutes of Q&A.
- You will have access to a projector. We expect you to bring your own laptop, but please let us know if you need a laptop for the presentation before you arrive.
DO
- Assume that everyone present will already be familiar with your resume.
- Show us your work along with your process. Use specific examples to walk us through your design journey from the beginning to the end of your involvement.
- If you were working as part of a team, clearly identify your contributions to the process and the final product.
- Include examples that best illustrate your unique skills, interests, and abilities, and best exemplify your approach as a designer.
- If you have a particular passion or interest outside of your professional work, feel free to spend the last 5 minutes talking about it.
DON’T
- Please don’t show any work that is confidential. Usually, projects you have worked on in the past that have launched are acceptable to show.
- Don’t go over your work history in this presentation, since people will already be familiar with your resume.
- Don’t speak in vague, general terms. The more specific you can be, the better we can understand what you potentially bring to the table.
For user research candidates, you might change the language to be more about the research:
The portfolio presentation is a chance for us to get to know your process and your research accomplishments. You will have half an hour to talk about one or two specific projects you have worked on (including time for Q&A). An ideal project is one that best illustrates your abilities to plan, design, and conduct user research, as well as your ability to communicate insights and demonstrate how that impacted the product or service being developed. Ideally we’d like to see how your experience is relevant to the challenges you would face at our company.
Things to look for during a portfolio presentation
When attending a candidate’s presentation, here are some things to look for (the Four P’s):
- Project / Product
- What was the opportunity? Do they understand how this project fits into the larger strategic vision? What user problems were they trying to solve?
- What was the complexity of the project? The scope of the problem being solved?
- How is the domain, device, platform, etc relevant to your company? (It’s OK if it isn’t, as long as the designer is a good problem solver and is eager and willing to learn.)
- Did they initiate the project or was it initiated by someone else? If initiated by them, how did they champion the project and get buy-in?
- People
- Who were the target users?
- What understanding of the users did the designer have, and how did he/she gather insights?
- Who were the designer’s peers? Stakeholders?
- Did the designer work as part of a larger design team and if so, what role did he/she play relative to other people on the team?
- Process
- How did the designer approach solving the design problem? (For example, did it start with insights about the target users, and if so, how did they gather those insights? Did the designer create several different concepts to test the edges of different points of view? How did the designer iterate and refine the concepts? What role did the designer play during concept and execution? Do the deliverables help stakeholders understand what the tradeoffs are and what should be built?)
- What role did data have in making design decisions? (In some companies, design decisions are data-driven, and in other places, decisions are more intuitive, or there is no data available. Either is OK; just know what their attitude towards data is and how that fits into how decisions are made at your company. Ideally you have a balance; recognize that some things that count the most cannot be counted.)
- Problems
- What kinds of challenges and constraints did they have to deal with, and how did they negotiate that? (Do they take ownership of the problems and proactively try to address them, or are they resigned to play the role of victim?)
- Is there anything they wish had been done differently? (Look for self-awareness and introspection)
- What would they do if they had more time? (Good designers think about how things could be better.)
- What impact did this design have on key metrics (for the product, for the business, etc)?
Including a design exercise
A design exercise is often a useful tool for seeing how an interaction / product / user experience designer thinks and approaches problem solving. It is especially helpful to include this as part of your interview process when recruiting junior designers who don’t have many work samples to show, and/or candidates whose past work is still confidential and can’t be shared with others.
Write the problem statement so that it’s clear what needs to be designed, with some room for interpretation. This is a tricky balance to strike but when done well, you’ll quickly see how they think and approach problem solving. For example, do they take requirements and constraints given to them at face value, or do they think outside the box? Do they expand the scope and think strategically, or are they focused on tactical details? Neither is “better” than the other; the intention of the design exercise is to understand how the candidate thinks, approaches problem solving, and whether their focus is a fit for your needs and culture.
Be aware of some common pitfalls with design exercises:
- The problem is too big. Thoughtful design takes time, and there is only so much one can do with 1-3 hours of time.
- The problem is too small. Keep the scope small and specific, but not so specific that there is little room for interpretation. You want to be able to see how the designer interprets the problem, and how broadly they define it before narrowing back down to a particular solution.
- The problem is too familiar to you. No one has thought about your product more than you have. It may be difficult for anyone to impress you because you’ve already thought about all the reasons why something can or cannot be done.
- The problem is too unfamiliar to them. If explaining the problem requires a long explanation of what the product is, what it does, and all the requirements and constraints, it’s too big of a problem. Create an exercise that is just familiar enough so the designer can get their head around the problem in a short amount of time. Don’t create a problem that will give some designers an unfair advantage because they are familiar with the domain.
- The problem isn’t appropriate for assessing what you need. If what you need is a visual designer, don’t give the design candidate a problem that tests their product design skills. On the other hand, if you need a product designer, make the exercise more about the product concept, flow, and interaction model, and less about giving a UI a facelift.
Here are some examples of design exercises that have worked well for me:
For visual design candidates:
Pick any website (or mobile app) you use and redesign it to improve the aesthetics and experience.
- Describe your observations with the original design: what works well, what doesn’t work well?
- Specify the scope of what problems you’re trying to solve.
- Walk through your new design and describe your rationale for design changes you’d like to make.
For interaction design and product design candidates:
Company Y offers a directory of people that users can search and browse to discover other people who share their interests. People can be found based on name, email, location, and interests.
OR
Company X has determined how to find gas prices at all gas stations in the US. Design a product / user interface that allows users to find gas at the best price.
For either problem:
- Sketch wireframes that illustrate how users would get from the start page of this offering to meeting their goals.
- Clearly articulate user goals and tasks that need to be supported in the UI and how you would move users through the site to help them achieve their goals.
- What constraints, requirements, and assumptions are you making with your design? What are the tradeoffs you’re making with the design and why?
There are several ways to include a design exercise in your interview process:
- At-home design exercise (for interaction / product designers OR visual designers): At-home design exercises give designers more of a chance to think about the design problem and create deliverables that are higher fidelity than pencil and whiteboard sketches. I recommend giving a suggested time limit (e.g. 3 hours) so time-bound the effort — some candidates will take more time, but at least there is some expectation set. The downside with at-home exercises is that it may be hard to elicit interest from designers to apply to your company if this is required. Carve out time during the portfolio presentation for the candidate to walk through their work on the exercise.
- Onsite design exercise (for interaction / product designers): An onsite design exercise is given to candidates when they come in for in-person interviews. Give them the written problem, leave them in a quiet conference room for an hour with a whiteboard and markers or paper and pencil, and have them walk through their design. At this level of fidelity, their work is limited to conceptual and flow diagrams and wireframes.
- Whiteboarding session (for interaction / product designers): For a more interactive design exercise, consider working on a problem together at the whiteboard. This is a good way to gauge rapport and collaboration. The downside is that some designers work better alone, with time to think and incubate their ideas quietly. If you choose to do a whiteboarding session, pick a problem that can be solvable in no more than 30 minutes. Some examples:
- Design an elevator control pad for a 1000-story building
- Design an alarm clock for kids
- Design an ATM for kids
One way to structure interviews with is to schedule a half-day interview for the candidate to come in for the exercise, followed by a presentation of his/her portfolio and design exercise. Afterwards, the team can decide whether to pursue a second round of interviews on another day, or if the candidate is not a fit, less time is spent interviewing a candidate that is not a fit. Alternatively, start with the portfolio presentation, followed by 1:1 interviews. After you decide the candidate is worth bringing back and the candidate has also expressed interest in continuing to talk to the company, then assign the design exercise (or skip the exercise if there is such a large body of work or you have previous experience working with the person).
Assessing the design exercise
Some things you want to look for when assessing a design exercise:
- How do they define the problem? Do they take the exercise at face value and start drawing screens right away, or do they go beyond the interface and think holistically?
- Do they understand and state user needs and define goals and tasks?
- Do they uncover constraints and/or make assumptions about requirements and constraints in order to solve the problem?
- Do they think visually and generate a lot of ideas before narrowing down to a particular solution? Great designers will understand how to engage in a process of divergent thinking, where they generate a lot of ideas, even if they are crazy, and then converge to viable ones based on feasibility, viability, and usability.
- Can they articulate their design process and advocate for it?
- Can they critique their own work? What would they do if they had more time? Do they know what they would do next in order to assess how good their designs are, and move the designs into production?
1:1 interviews
For the most complete picture of the candidate, have the candidate meet with 4-5 interviewers. More than 5 gives you diminishing returns and fewer than 4 is not a strong enough signal to know whether to hire someone, unless they are extremely good or extremely bad. All interviewers should attend the portfolio presentation.
The interview panel should include all the stakeholders for the role and the peers who will work most closely with the candidate. For a head of design, for example, you should include the head of engineering, the head of product, the CEO, and other designers and front end engineers.
Soft skills are as important as hard skills when hiring UX people. The portfolio presentation and design exercise are the best way to assess hard skills: understanding and applying design principles and process; knowing what good design looks like, knowing how to create it, and advocating for a positive outcome successfully; navigating constraints and requirements to create the best outcome for users. The 1:1 interview is your chance to assess soft skills: self-awareness, social awareness, self-management, and relationship management. These are all ingredients for emotional intelligence which are critical for design success.
Here are ways to assess designers in these four dimensions of emotional intelligence:
Self-awareness (Presence):
Look for: ability to be here now; an understanding of oneself
- What 3 words would you use to describe yourself?
- What would you describe as your superpowers?
- What would your coworkers say about you?
- What have you learned from your mistakes?
- What negative thing would your boss say about you?
Social awareness (Empathy):
Look for: ability to know how others feel
- Give me an example of a project where you disagreed with the stakeholder or client’s direction and tell me how you handled it.
- Suppose you’ve heard through the grapevine that a key stakeholder has rejected your design and hates it. What would you do?
- Give me an example of a time when you were able to communicate successfully with another person, even when that individual may not have personally liked you?
Self-management (Adaptability):
Look for: flexibility and versatility; ability to brainstorm alternatives; reactions to change; willingness to throw away work
- Tell me about a deadline you’ve missed and how you handled it.
- Suppose you are in an environment where the company is iterating quickly and pivoting frequently. How would you handle that? Would you find that energizing or would that stress you out? How would you manage such conditions so that there is a good design outcome?
- Through the process of designing a solution to a difficult problem, your stakeholders want to go back to a direction you collectively designed and explored a few weeks ago. Since then, you’ve moved on to another solution. How do you handle this situation?
- Tell me about an assignment that was too difficult for you. How did you resolve the issue?
Relationship management (Influence):
Look for: ability to notice the needs of others and adapt
- Tell me about a time when you helped resolve a dispute between others.
- How do you handle a situation where the boss is wrong?
- Describe a difficult decision you had to make with your managers / leaders in the company?
- You are working with a coworker who constantly makes mistakes that affect customers and impact your ability to do your own work. You have tried talking to this colleague, but you have seen no improvement so far in the quality of his/her work. What would you do next?
- Do you prefer working alone or in a team?
In addition to probing for the skills needed to do the job, get to know the designer better, as a person and as a designer:
Look for: passion and interest in solving the problems you’re trying to solve
- What has been the most interesting project you have worked on and why was it interesting to you?
- What do you love doing? What kinds of problems do you enjoy working on? What would motivate you to come to work here every day?
- Who inspires you and why?
How to Make Your Company Attractive to Designers
These 5 C’s are essential ingredients for making your company attractive designers, based on my own experience of recruiting hundreds of UX people to join companies that were not originally obvious places for designers to join, and based on the experience and advice of two of the best and well-known UX recruiters in our industry.
Charisma of the CEO
A company’s ability to land great design talent has everything to do with how the CEO approaches talent search and recruiting. The best CEOs make themselves available to talk to a large number of candidates, even with “unattainable” candidates, so that they can educate themselves on design. They quickly learn that design is a completely different animal than hiring most other functions. They excel at telling the story of what the company is trying to do, and get people excited about solving the problems they want to solve. They bring excellent soft skills to the conversation.
Content
It’s not enough to find a “great designer” to join the company; you have to find the right “profile”. The content of the company (i.e. the problems they are trying to solve, the domain it’s in) has to be the right “fit”. Find a designer whose passions and interests align with what your company is trying to do.
Culture
Designers want to feel like they’re surrounded by other like-minded people, or at least be around people who appreciate what they do. If you have an early stage startup, sell the designer on the opportunity to help shape the culture and the mindset of the company, and make them feel they have your support. Make sure they know they will be heard and will have a voice.
Connection
Don’t label and pigeonhole candidates as a certain “type” (e.g. a “visual guy” or “an interaction guy” or a “unicorn”). Talk about the challenges you and your company face and what is interesting about what you’re trying to do. Have a conversation with the designer: make the journey together to discover what the opportunities are, and build trust and rapport to bring the designer to come in and solve the problems with you. Don’t just let it be an “I need you” conversation; let it be a partnership that develops. Both parties need to know they are working with someone they can communicate with.
Compensation
Salaries for designers are skyrocketing because there is a tremendous supply/demand issue. See the next section on Compensation for more details.
Compensation
“How much does a designer typically make?” The answer to this question varies widely, based on a number of factors:
- Current comp
- Comp history
- Competing offers
- How long has the company been looking
- How important is the role to fill
- How much do you want the person
- Quality of the candidate’s skills and experience
Websites that report salary data often don’t offer a complete picture, because they are not comparing apples to apples. For example:
- Not all designers are equal. The term “designer” is really broad. Someone who is mostly self-taught with very thin experience can call themselves a designer as much as someone who has 10+ experience working on deep, complex problems in an environment that is hostile to design.
- A great “Full stack designer” is a myth. A designer who “does it all” is usually pretty early in their career, so junior that they haven’t had a chance to develop deep skills in a particular area. You may think you are getting a unicorn but you may be actually getting someone who gets the job done but not necessarily really well.
- Agency salaries are typically lower. Agency salaries bring down the curve, but on the other hand, could be a good place to find designers to hire.
- Other forms of compensation are invisible in salary surveys. Equity is often not represented in these surveys, and even when equity is included, it is valued differently across companies. Signing bonuses and benefits are also sometimes not represented.
To the extent that you value talented designers as much as you value engineers and product managers, consider paying them the same; it sends a strong signal that you care about design as much as technology and business.
There is a lot of salary inflation that is commensurate with incredible market demand and little supply. Focus on getting people excited to join the company; start closing them before you make the offer. You want designers who want to join your company because they are interested in working on the problems you’re trying to solve, not because you are paying them a lot of money. Conversely, salary should never be the reason designers walk away from a great opportunity they prefer.
Some practical tips:
- Check out Wealthfront’s startup compensation tool for benchmarking and decide which percentile you want to put your candidate.
- Consider offering a matrix that shows a tradeoff between cash and equity and let the candidate decide how he/she wants to make the tradeoff.